I've seen many clients over the years who had a content management system, but either had one or two fix predefined templates, so all the pages look the same, or a very modular system but it was way too flexible and there was no consistency across any pages. What these clients were lacking was a design system.
Let's explore more about why you need it and how to use it properly.
Why do you need a design system?
Whether you're building a website with a content management system or a software as a service application, we are all in the customer experience game these days. The need to have a good, consistent user experience for your users, your customers is greater than ever. In most cases, this is what will drive the success, or the failure, of your digital projects.
Yes, you obviously need to consider robust technology and data compliance, but users don't really care about how it works behind the scenes.
What does a design system do?
One of those key elements of a great user experience is really to have consistency in the visual language, the way the content is created, the way things are laid out, and the style of all the elements on the screen.
To bring this to life, when you build a new website or web app, you need to implement a design system. The goal of such design system is to help your users, your customers recognise the patterns and have continuity across the entire user journeys, across different channels.
To achieve this and create an effective design system, you really need two things.
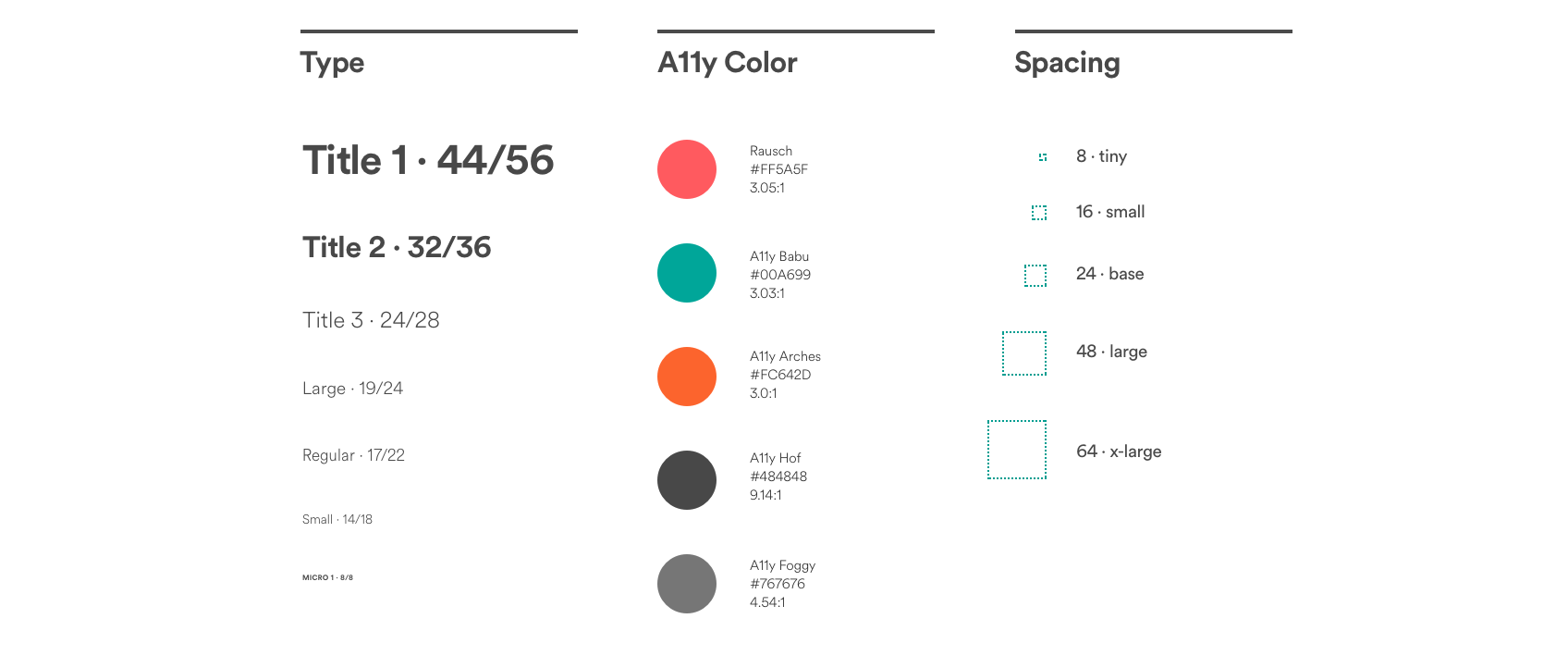
- The first one is "guidelines" around all the basic elements of design: typefaces, colours, visual styles, tone of voice... everything you can find in your digital brand guidelines.
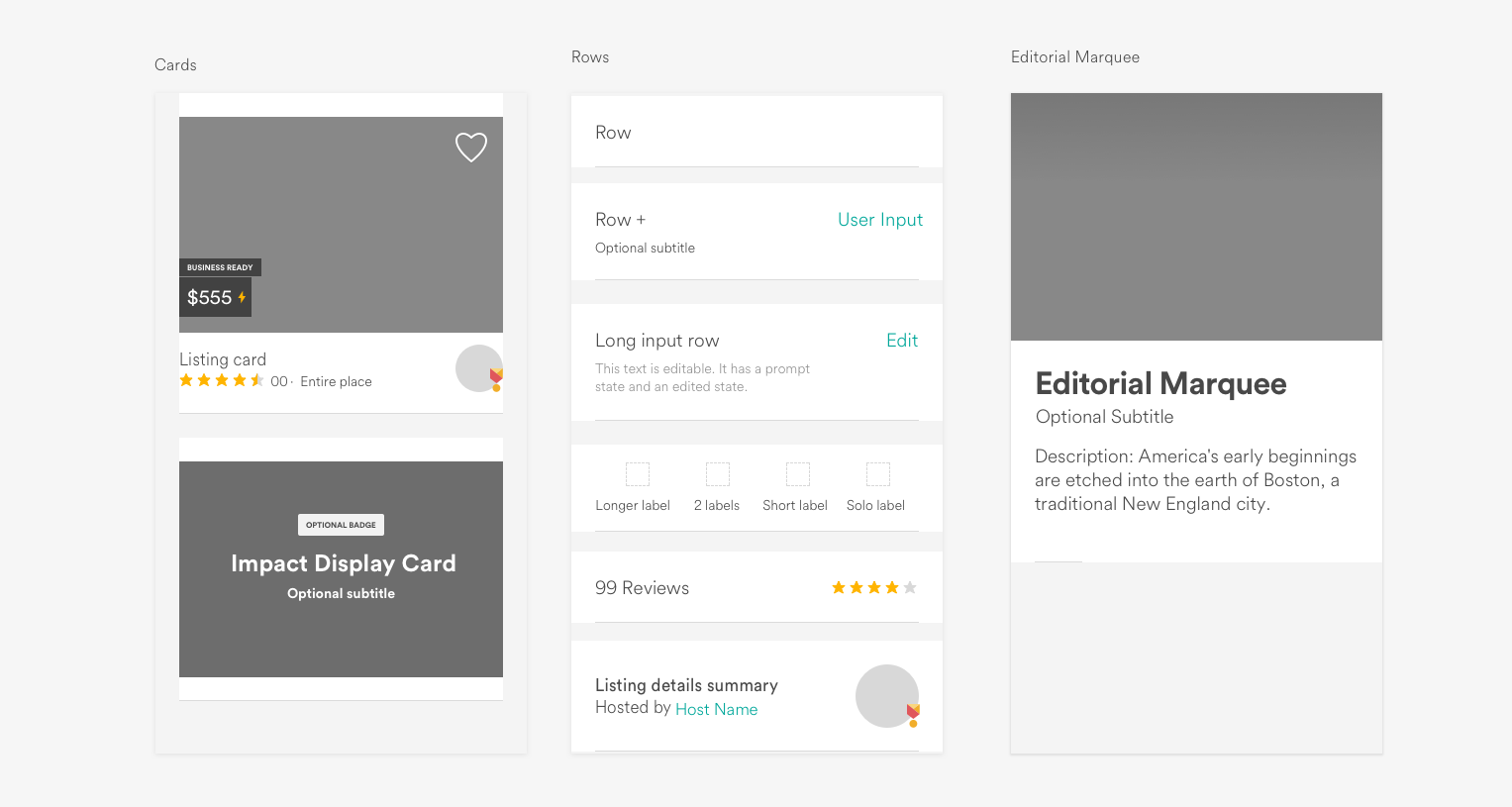
- The second layer will include the toolkit for how to apply those design elements practically. Something as simple as a button or a link, all the way through a more complex interface, such as search, menus, forms or a block of the latest news. All of those can form part of a pattern library, which will cover different blocks and templates that can be used to create content. It should include both the visual example as well as source code snippets, to make the components reusable.
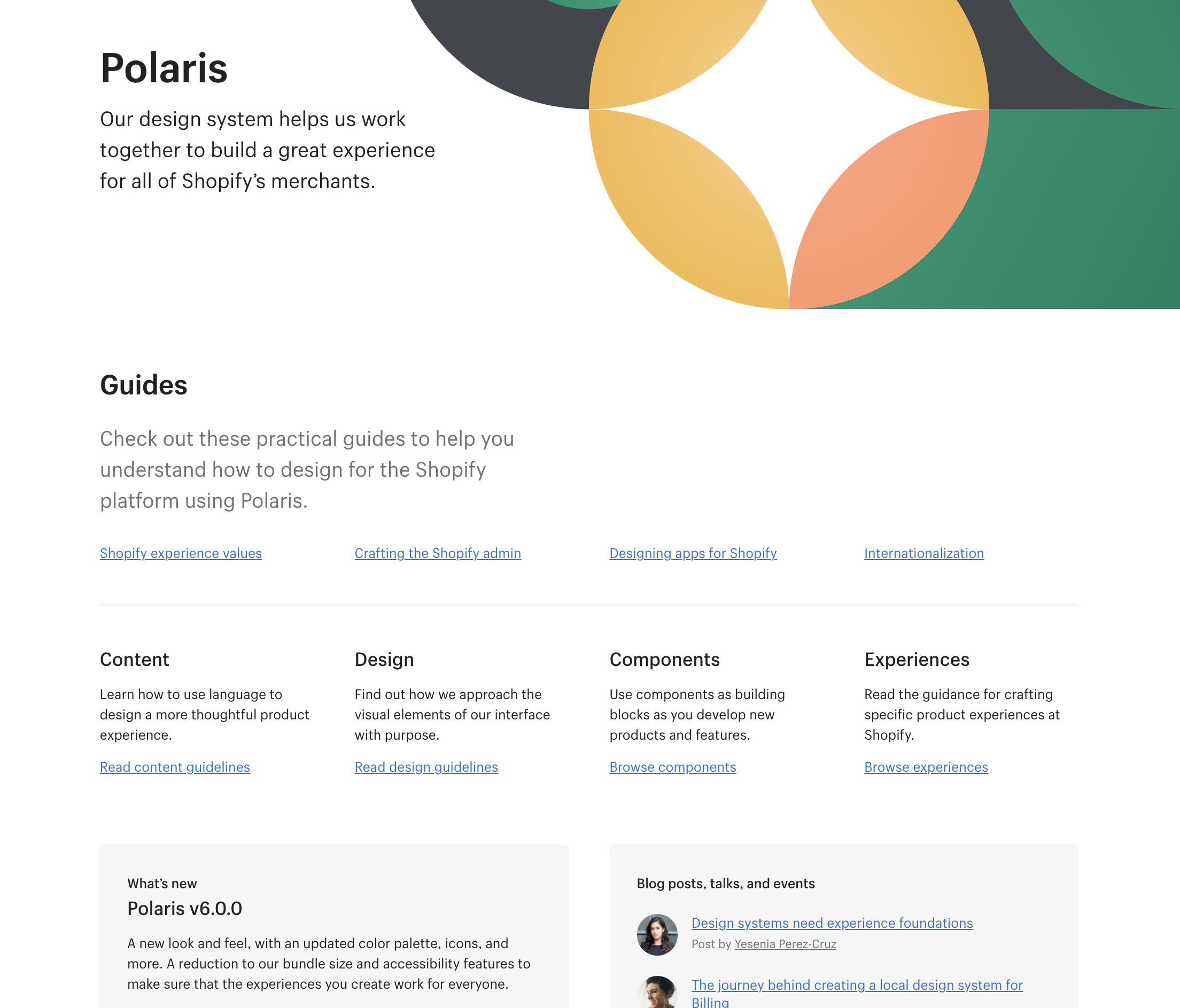
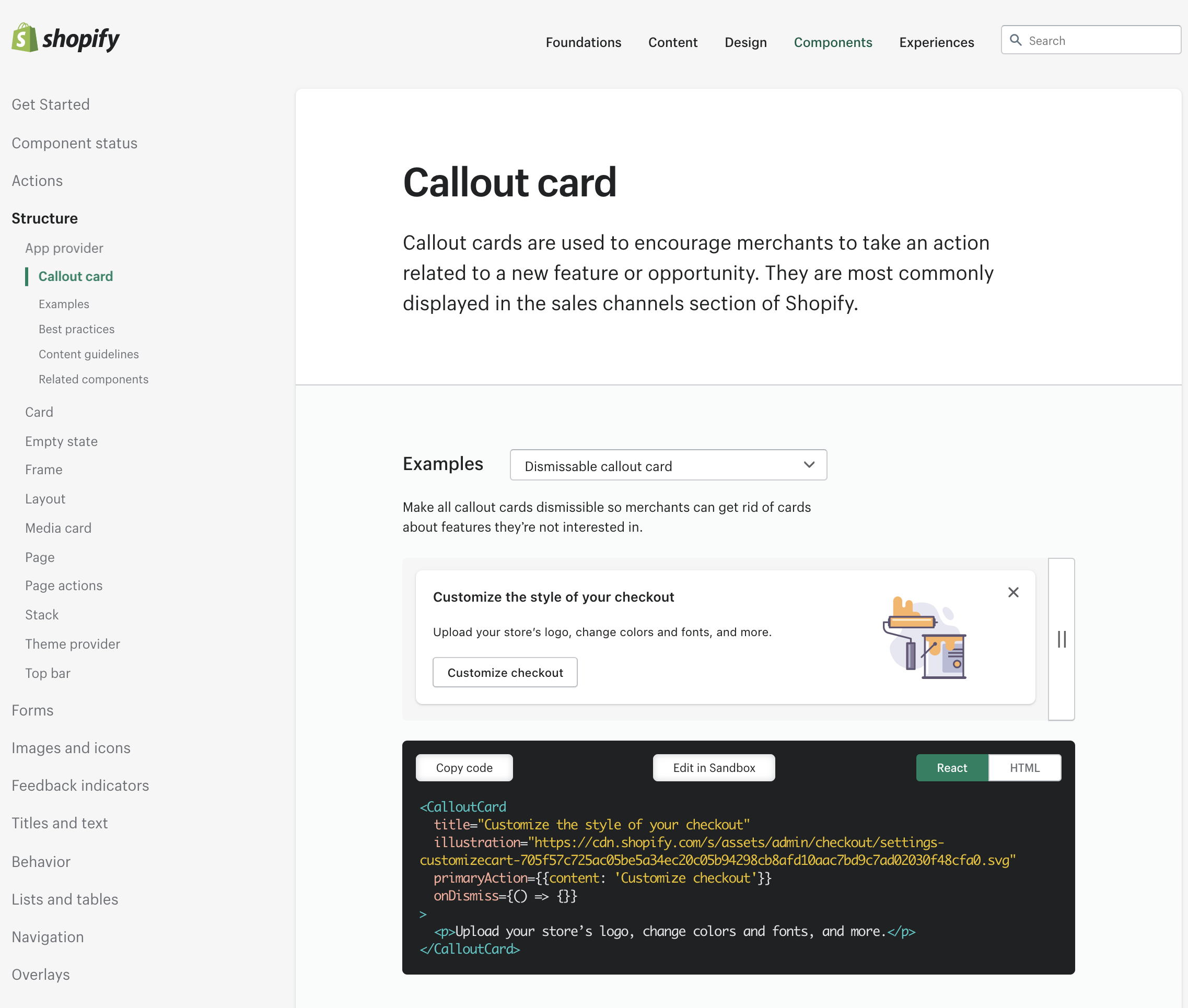
Global brands like Airbnb and Shopify, have opened up their design system for everyone to see.




This approach of designing in the open is now part of our process for many of our clients too. It really helps bring teams together around a unique brand and consistent interfaces across all their channels.
Once you have your design system, it will really help your developers and designers build interfaces and create pages using those components as Lego blocks in your content management system.
The benefits of a design system
By bringing consistency to your CMS, the content editors will have no choice but to use the right components with the right visuals. It will match your brand guidelines and all the teams, all the channels, all your products will look the same.
Another point that usually comes as an added benefit is that it increased the velocity of your team, because you can build more pages, much quicker... you don't have to reinvent the wheel every time!
More importantly, back on UX, it will make sense for your end-users, for our customers. If they have a great experience, it can only help your conversion. Isn't that what we're all after?
So that's it. With a design system, you will have happy content editors and happy customers. Everyone wins.
If you're considering implementing a design system or need help to roll it out on your digital products, just get in touch. Don't forget to subscribe to my YouTube channel and follow me on Twitter to keep learning with me and grow your career in digital.
Until next time, stay safe and see you soon.



